![]() Cool stuff to stumble upon, new and old.
Cool stuff to stumble upon, new and old.
What’s Cool? ·
II ·
III ·
IV ·
V ·
VI ·
VII ·
VIII
- Amiga memories - Shadow of the Beast
Martin Piper’s “mostly Commodore related memories” contain cool reverse-engineering videos about games and demos – using visual inspection tools like C64DebugGUI to take a deep look behind the scenes: what tricks are used to achieve the impossible, etc. Now he’s on to the Amiga, with a deep dive into Shadow of the Beast – and he’s using Coppenheimer for it! - Stories From 25 Years of Computing
Tech blogger Susam Pal shares a retrospective of his career so far. I love these posts, and this one is also entertaining and heartwarming. The “first lessons in HTML” chapter (learning by looking at the source code) gave me nostalgia goosebumps. - The Incredible Overcomplexity of the Shadcn Radio Button
I still like plain HTML, and I’m often skeptical about the complexity modern web frameworks bring along. Of course it’s not all black and white; the software world is full of tradeoffs. While that is certainly true, I think it’s worthwhile to stop and take a good look at the details. So, let’s look at a radio button and reflect! - Teletext Art Compo @ Flashparty 2025
Teletext artist, podcaster, and curator Dan Farrimond uploaded the Teletext compo of last year’s Flashparty in Argentina. A nice rewatch! And I don’t only say that because King Tut XL won me a pretty certificate! :) - Scala Multimedia on the Commodore Amiga
Christopher Drum a. k. a. Stone Tools is at it again: yanking out a classic piece of killer app and working with it like a power-user back in the day. Or like a user of today? His report sure goes deeper than most of the contemporary reviews! Anyway, Scala was (is) awesome, just watch the summary video about this series near the end of the post.
PS: You might also dig the interview with Scala’s founder Jon Bøhmer in Amiga Future.
After the challenge is before the post-challenge… It’s snowing again, and I’m so immensely looking forward to the law-mandated Winterdienst that I decided to took a look at my Vintage Computing Christmas Challenge snowflake again. Maybe I get an optimization idea for the VC³ post-challenge?
Staring at the old code, I noticed a pattern in the coordinates:
dc.b 9*8,0*8
dc.b 4*8,1*8
dc.b 5*8,2*8
dc.b 1*8,7*8
dc.b 2*8,8*8
dc.b 6*8,5*8
dc.b 7*8,5*8
There are “chains” of coordinate pairs (if we flip some values here and there – they get swapped in the drawing process anyway). The second value is the first value of the next element:
- (4,1) (1,7) (7,5) (5,6)
- (5,2) (2,8)
If we rearrange the order a bit and insert seemingly redundant extra pairs (like 5,6 and 6,5)…
dc.b 4*8,1*8
dc.b 1*8,7*8
dc.b 7*8,5*8
dc.b 5*8,6*8
dc.b 6*8,5*8
dc.b 5*8,2*8
dc.b 2*8,8*8
dc.b 8*8,0*8
dc.b 0*8,9*8
…we can get rid of almost half the bytes! Instead of reading two bytes each time and advance the coordinate pointer by two bytes, we can read two bytes and advance the pointer by one only.
dc.b 4*8,1*8dc.b 1*8,7*8dc.b 7*8,5*8dc.b 5*8,6*8dc.b 6*8,5*8dc.b 5*8,2*8dc.b 2*8,8*8dc.b 8*8,0*8dc.b 0*8,9*8
| Data scheme | Coordinates ÷ 8 | Plot and mirror at |
|---|---|---|
| Old | 9,0, 4,1, 5,2, ... | (9,0) (4,1) (5,2) … |
| New | 4, 1, 7, 5, 6, ... | (4,1) (1,7) (7,5) (5,6) … |
Cool, plenty of bytes saved! Together with two other small improvements:
- Avoid a useless register save (
move.w d4,d7, 2 bytes) - Shuffle registers around so the value we pass for the alert height ends up in
the right register automatically (
move.l d4,d1, 2 bytes)
…my entry is down from 84 bytes to *checks notes* 78 bytes.
move.l 368(a2),a6 ; intuition base
lea .buf(pc),a0
clr.l -(a0)
lea .coords(pc),a1
moveq #64,d1
.loop subq.b #8,d1 ; loop for diagonals
move.b d1,d0
bge.b .star
move.b (a1),d0
move.b -(a1),d1 ; < 0 = end marker
blt.b .done
.star move.w d0,d7
add.l (a2),d7
move.l #$562a0001,-(a0); y center, $2a='*', string
add.b d1,(a0) ; terminator, continue byte
move.w d7,-(a0)
neg.w d0 ; negate x
blt.b .star ; repeat
neg.w d1 ; negate y
blt.b .star ; repeat
exg d0,d1 ; swap x,y
neg.l d6
blt.b .star ; repeat
clr.w d0 ; x := 0
neg.l d5
blt.b .star ; repeat
bra.b .loop
.done jmp -90(a6) ; 4eee ffa6 (DisplayAlert)
dc.b 4*8
dc.b 1*8
dc.b 7*8
dc.b 5*8
dc.b 6*8
dc.b 5*8
dc.b 2*8
dc.b 8*8
dc.b 0*8
.coords dc.b 9*8
dx.b 8000 ; reserve extra space via header
.buf
Unfortunately, some neat optimizations don’t work anymore. The alert-message size exceeded the default stack size of 4k and caused crashes under Kickstart 2.0 and above. No more abusing the stack for our data! On the flip side, the code is more compatible than ever:
- Uses a dedicated and properly allocated memory area for output
- This is done with the
dx.bdirective which reserves a memory region in the file header, but adds nothing to the file size - Cost: four bytes for the
lea .buf(pc),a0instruction
- This is done with the
- Does not rely on zero-initialized memory
- As we learned in 2024, that extra memory reserved in the file header is not cleared under Kickstart 1.x
- Cost: two bytes for
clr.l -(a0)(but we already had that)
- Cleanly exits to the system
- The stack pointer a7 is not corrupted
- After the DisplayAlert call, register d0 contains the value 1 – that doesn’t even cause a “snowflake.exe failed returncode x” message on exit!
- Cost: free
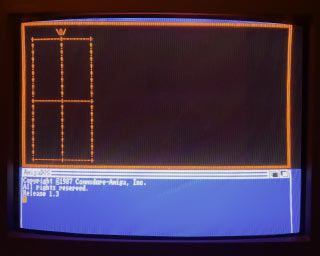
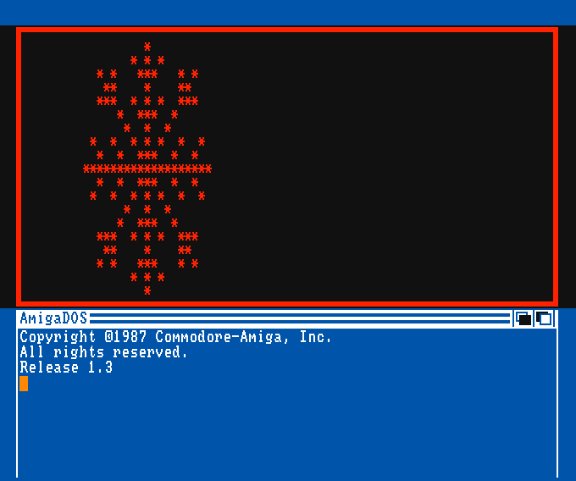
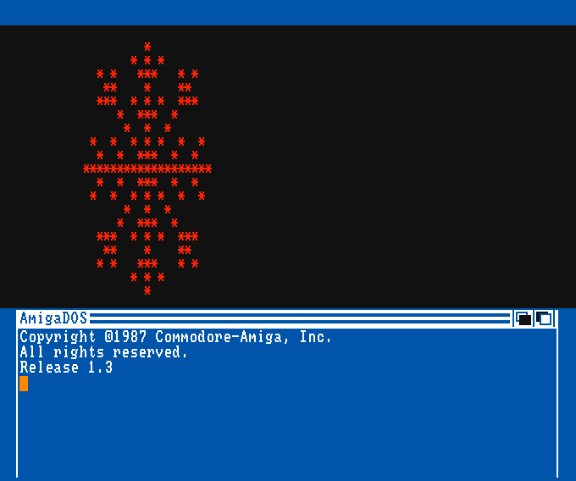
Bonus: The exit condition when a coordinate value is below zero has changed.
We read backwards into the jmp -90(a6) instruction
(4eee ffa6 in binary), and the below-zero condition now already occurs with the value a6, not ff. We use that for the alert height value, so it’s
smaller now (166 instead of 255). I think it looks better this way, showing more of the AmigaDOS window
below:

From the “things that are also cool in the browser” department: Using the passthrough feature of your VR headset to paint in the snow – in the headset’s browser, without any app, thanks to WebXR!
And like many cool things you can do in the browser nowadays, this has been around for years. Catching up takes time…

Built (ha! built) with Passtracing by fabio914, based on Three.js and three-mesh-ui. I only had to expand the maximum zoom a bit, for some reason it stopped at two meters. :)
Besides another superficial glimpse at the magic of Three.js (one day 3D maths and I will become friends…), I learned that my trusty old Meta Quest 2 does not like direct sunlight at all – even more so in a sea of infrared-reflecting snow. Good thing it worked in the end, resp. dawn. I really enjoy using that thing! With its extremely coarse, black-and-white only passthrough visuals, you could say it’s already giving retro vibes compared to its modern headset friends.
Shameless plug: The character I chose for this snowy adventure, Squinty…

…is from my first boxed Amiga game, zerosphere. You can grab a copy in various editions over at poly.play, among hundreds of other awesome titles.

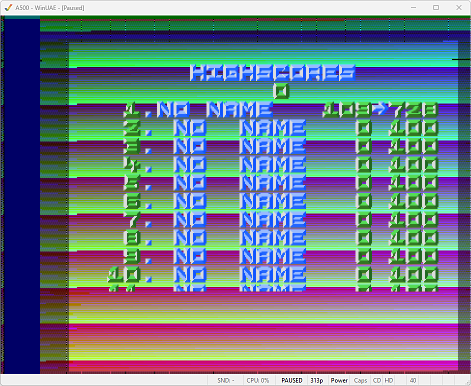
Over on the /de Subreddit, German game developer Volker Wertich is doing an AmA (in German) and mentioned some early games he worked on, including Kingsoft’s 1987 Boulder Dash adaption Emerald Mine. Oh, the memories! I quickly fired it up in WinUAE to listen to the iconic title song that has been burned into my memory since I was nine years old. Nostalgia took over and I played through the first level, reminiscing about the subsequent highscore screen that totally blew me away as a kid – all those colors, the cool font with that 3D effect, the parallax scrolling!

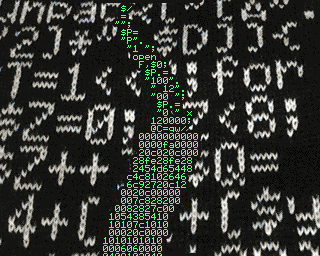
I noticed some subtle flickering on the left edge of the screen. What’s up with that? Surely they are using a Copper list for the background colors, why would it flicker? If there’s one thing the Copper can do well, it’s changing colors at exact, stable screen positions.

You may have guessed it: Turns out they’re not using the Copper at all! Instead, the background color is changed in a tight CPU loop that reads out the current screen position and changes the background color on the fly. That’s where the flickering comes from!
; disassembled from $15b6a on
.setup
move.l #$dff006,a4 ; VHPOSR
move.l #$dff004,a5 ; VPOSR
move.l #$dff180,a6 ; COLOR00
...
.loop
move.l (a5),d0 ; VPOSR VHPOSR
... ; mangle up d0
move.w d0,(a6) ; set background (COLOR00)
cmp.b (a4),d5 ; compare screen position
bne.b .loop
...
Then again, it does something the Copper cannot do: Reading the screen position and turning it into color bars without requiring any extra memory, all while supporting a vertical scroll effect. Quite clever, actually, and a cool feat for 1987!
I just found it funny that I was busy using the Copper instead of the CPU (see the post before), and then I randomly stumble upon this ancient piece of code that uses the CPU instead of the Copper. :)
I had painted myself into a corner with my first no-cpu endeavor:
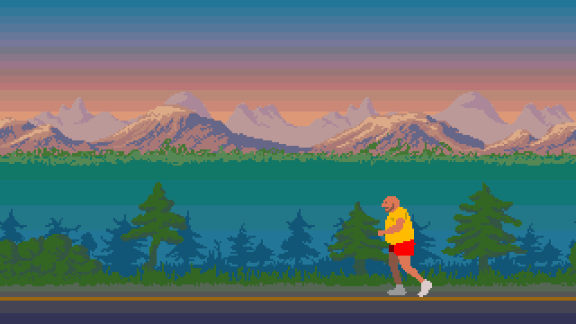
- I took an idea I wanted to do for a long time – a quirky cover of the beautiful Amiga demo Cortez by Melon
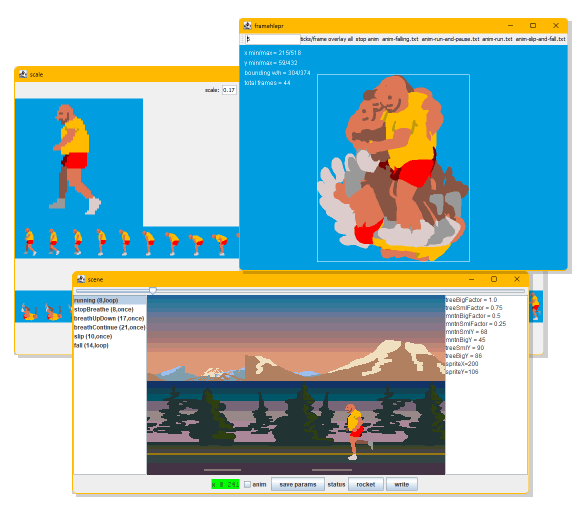
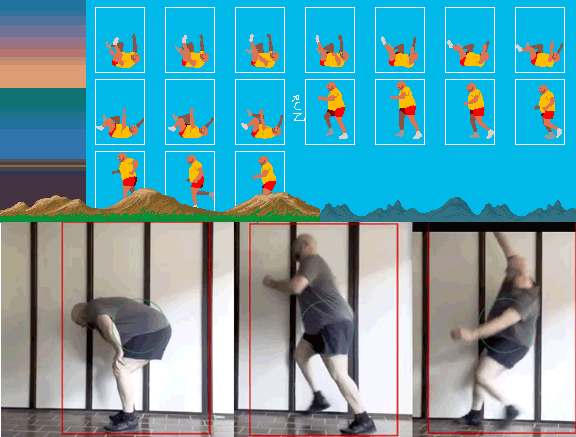
- So let’s use that vague idea and start filming and rotoscoping right away
- Study Blueberry’s framework, get familiar with Dart and then decide: Nah, I’ll write my own Copper compiler!
- Write an animation tool and a simulator while I’m at it
- Oh, and of course we need Rocket integration for sync!
- Endlessly fiddle with what was supposed to be only the opening screen
- Damn, that no-cpu stuff is hard! And my chipmem is full already?!
- The Gerp deadline is coming in hard as well…

Since I couldn’t really release a no-cpu thing elsewhere in the near future,
it was time for some painful healthy cuts.
Ouch!

In the end I managed to produce a half-assed version just minutes before the deadline. My demoscene friends later told me they had a good laugh at the party when it ran, so that’s a win. (Haha, “ran”!)

Too bad the title doesn’t make any sense in the trimmed-down version. But I know better than to promise a final, improved version. That would require planning and full-assing – not always my forte. :)
PS: By a weird cosmic coincidence, a video of “Cortez” was shown on the big screen all the way through Dream210 when I was already working on this. Funny.