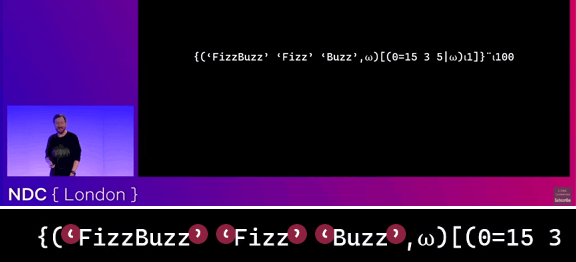
Watching an NDC talk about programming languages I saw this, an implementation of Fizz buzz in APL:

I haven’t ever touched APL, and I know it uses all kinds of weird letters and shapes, but I’m pretty sure it doesn’t use typographical quotes.
Or does it?

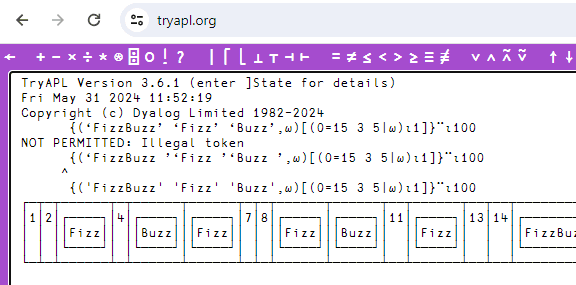
Yeah, no, it doesn’t.
Seems to be a case of “copied the code from a web page that performs ‘smart’
quote replacing”. That’s always annoying – not the copying part, but the fact that code on websites gets
demolished by brain-dead Wordpress plugins so often. Replacing the hexadecimal 0x prefix
with 0× in the text and even in font ligatures
plays on the same level…
But this got me thinking: How about a compiler that detects code with typographical “enhancements” copied from a website or a Word document and behaves differently? Like a quirks mode for code. Consider:
public class HelloPasteCode {
public static void main(String... args) {
System.out.println(“Hello world!”);
System.out.println(“Hexadecimal 2A is ” + 0×2A);
}
}
Instead of spewing out ugly error messages:
> java HelloPasteCode.java
HelloPasteCode.java:3: error: ')' expected
System.out.println(ÔÇ£Hello world!ÔÇ?);
^
HelloPasteCode.java:3: error: not a statement
System.out.println(ÔÇ£Hello world!ÔÇ?);
^
HelloPasteCode.java:3: error: ';' expected
System.out.println(ÔÇ£Hello world!ÔÇ?);
^
HelloPasteCode.java:3: error: illegal character: '\ufffd'
System.out.println(ÔÇ£Hello world!ÔÇ?);
^
…it could do the right thing and just run the copy-pasted code and present the result accordingly. In this context, redirecting STDOUT to a browser window seems approriate:

Of course, not without adding a subtle indicator that we are running in “pasted code quirks mode” at the end. 🤓
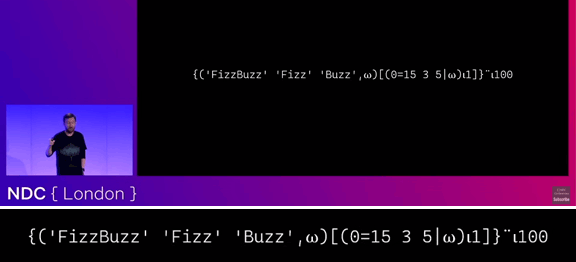
PS: To be fair, later in this talk an (unused) slide with well-formed code is rushing by, so there seems to be awareness of the problem somewhere:

There are two hard problems in IT: transferring large files and, apparently, drawing circles.
I’m writing a lot of demo prototyping tools in Java and Kotlin. Doing that, an exotic requirement came up: I wanted to draw a filled circle. Outrageous, I know, but how hard can it be?
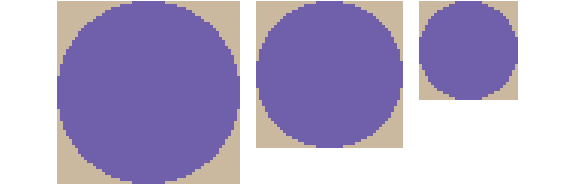
Since there is no fillCircle, let’s try fillOval.
According to the documentation, “fills an oval bounded by the specified rectangle with the current color” – just what we need!

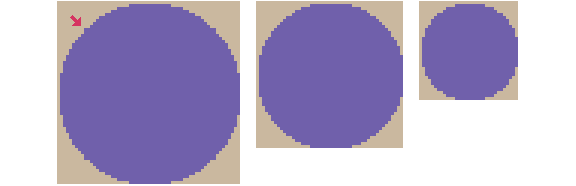
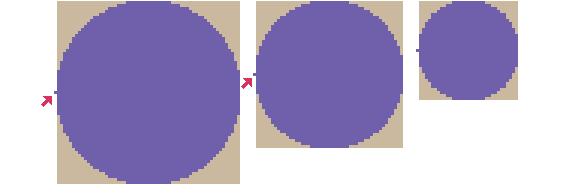
Weird, the circle was supposed to span the bounding box, but the first column and row are empty. Also, there are ugly jaggies. Hm, why not try to move the circle up and left by 1 pixel and increase the size by 1 to make up for that:

That’s somewhat better, but now we have a single stray pixel outside of the bounding box!
fillArc with angles from 0 to 360 gives the same result.
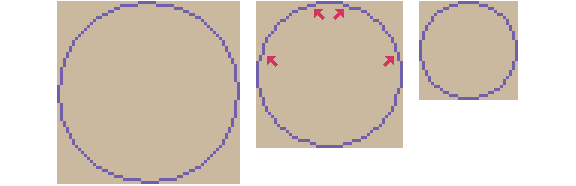
Maybe we can use drawOval instead and fill that? Of course,
that method behaves slightly different
(“covers an area that is
width+1 pixels wide
and
height+1 pixels tall”), but we keep that in mind.

At least the outline fills the bounding box neatly now. But wait… the circles aren’t even symmetrical?! You gotta be kidding me.
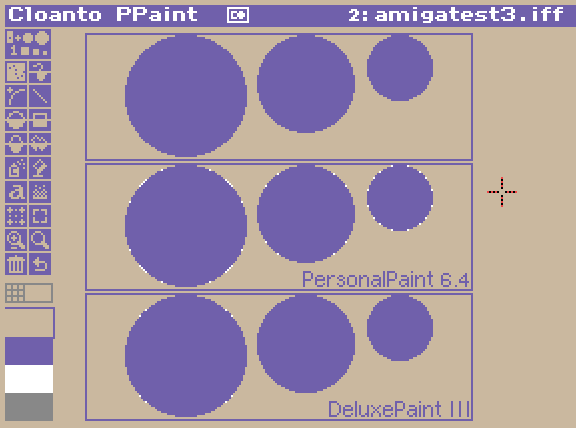
At this point, I’m not really in the mood to investigate if this is a problem of the specific JRE* or something, and do the obvious thing: Use the circle equation and plot every pixel by hand.

Huzzah! That was easy. As a bonus, these circles don’t seem to suffer from ugly jaggies, and they mostly match up with the circles PersonalPaint and DeluxePaint would draw.

Why didn’t I do it that way from the start? Stupid me. /s
*) For reference: Amazon Corretto 17.0.10 on Windows 10
Expanding on my first experiments, I made a fork of the vAmigaWeb emulator and wrote an alternative UI for it. It’s live at coppenheimer.heckmeck.de.
Using it feels half insightful, half mesmerizing. I even spotted a memory leak in my 512-byte intro spoke – not that it matters much, it takes over the system anyway… :)
A longer demo video is on YouTube. Updates and infos will appear on a dedicated page: Coppenheimer
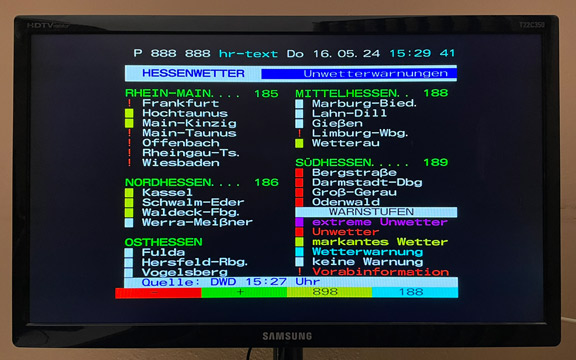
It warms my heart to see that the regional storm warnings on TV are not advertised by some ugly scrolltext or some “fancy” website link, but a good old warning sign referencing the corresponding Teletext page.


I had long given up the idea of extending an existing Amiga emulator with realtime inspection features to my liking. Native C/C++ and the accompanying dependency hell isn’t my forte…
Now modern web technologies, of all things, can finally make this happen for me!
Here, I’m using vAmigaWeb and added a little realtime memory monitor (the black and white area at the bottom). Even with a naïve implementation (plotting pixel by pixel), the emulator doesn’t bat an eye and keeps running smoothly! Awesome.
main.cpp:
extern "C" u16 wasm_peek16(u32 addr) {
return wrapper->amiga->mem.spypeek16<ACCESSOR_CPU>(addr);
}
JavaScript:
wasm_peek16 = Module.cwrap('wasm_peek16', 'number', ['number']);
value = wasm_peek16(addr);
This is all thanks to the work of Dirk Hoffmann (vAmiga, vAmigaNet), mithrendal (vAmigaWeb), and all the contributors! Also, Web Assembly, emscripten, LLVM.
Let’s see what comes out of this. With full access to the emulator, nifty things are possible!
- Live heatmap of chip mem and fast mem (similar to WinUAE’s
vhfeature) - Sub-frame tracing (watch memory updates as they happen)
- Identify code hot-spots (i.e. effect routines; utilizing vAmiga’s builtin debugging and disassembly functions)
- Trace and visualize blit operations
- …
WinUAE is still great, of course. It’s not WinUAE’s fault that I lack the patience and knowledge to go through a Visual Studio build setup. Also, in a C/C++ Windows environment, I wouldn’t even know where to begin if I were to add an extra output window.
PS: Amiga emulation in the browser isn’t new, and the vAmiga web ports have also been around for a while. The olde ScriptedAmigaEmulator (written in plain JavaScript) feels a bit sluggish in comparison, though. Also, the folks over at flashtro.com have been using a vAmiga variant to cleverly integrate their Amiga intros for ages, and it’s awesome.
PPS: When writing this, I forgot to add the proper path for the video preview image, hacking.jpg. By chance,
there already was an old file of that exact name in the document root, lying around for at least 20 years… :)

No, not the Raspberry Pi-based spam blocker, but a case of insidious trolling:

This specific Reddit user obviously uses the digits of π as their username – so far, so common.
It is only if you have taken some wrong turns in your life and have memorized the first 21 digits of π for fun that you will be appalled to notice that the last two digits are wrong! And you’re stuck with that – the user in question will know very well what they did, and it is way too nerdy to rant about…
Well played! :)
PS: If you only know as many π digits as your 1984 pocket calculator, you might still “enjoy” the opening sequence of Pi, the movie:

A nice Teletext artwork appears. On closer look, you wonder: Wait, how is that possible?
Sounds familiar? Yes, of course it does! Let’s dive into Teletext’s hold mode!