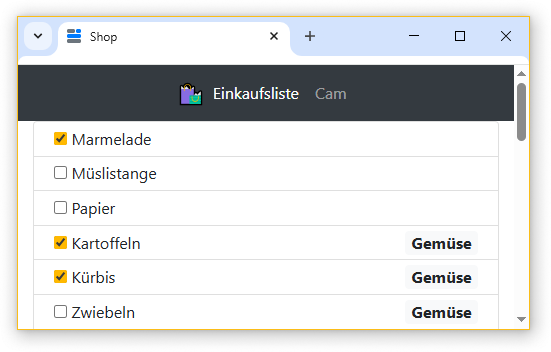
All of a sudden, my shopping list wanted more attention than usual:

Marmalade and potatoes were not only checked, but dangerously checked! (Because, as we all know, yellow = danger!)
This little webapp is using the default Bootstrap style, which in turn uses the browser’s default checkbox color, blue. I was surprised by this change to yellow, as I haven’t touched the code in years.
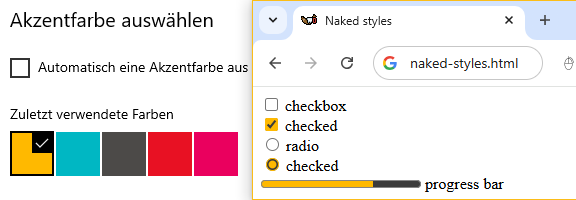
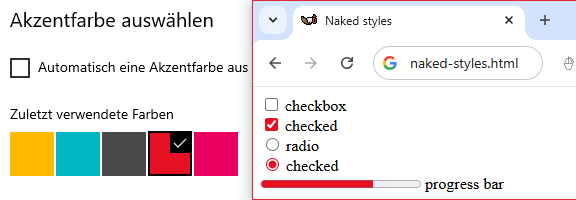
After some unfruitful googling (“Chrome checkbox default color yellow” etc. only yields results where someone wants to change their checkbox colors), I noticed something: That yellow/orange is similar to my system-wide accent color! And sure enough, Chrome now uses the configured accent color for certain elements:


Hmm… bold choice. But also weird and irritating – the only other place where Chrome uses system colors is the 1-pixel thin window border. (The window title bar which would normally also display the system’s accent color is overwritten by custom code to render the browser tabs.)
Not sure if I like this change. But hey, at least my checkboxes haven’t turned into circles… yet. :)