That little side project I wrote about here and there – it’s ready! It’s the…
Amiga Pointer Archive
A gallery of all Amiga mouse pointers ever published.
Enjoy browsing Amiga mouse pointers of yore, and maybe even design the pointer of your dreams and share it. :)
I’ve got a ton of features I want to add, but for now, it’s done. At least per my definition of “I’m done with this for now” – DoIDWTTFN. :) You have to draw the line somewhere, why not at the point where you ask yourself:
- Dang! I missed assigning a category to this one! Is it “sword”, “pointy shape”, “penis”, or all of them?

- Wow, I think this is the only crosshair cursor with three lines. Or is it? Let’s check all the other eight thousand pointers real quick!

- WTF! I made this one back in 1995, ten years ago! But I was a teenage lamer, how did this ever make its way to the TOSEC archives?!

Anyway… I had a lot of fun with all the scraping, categorizing, and frontend work. So, again, enjoy those pixels!
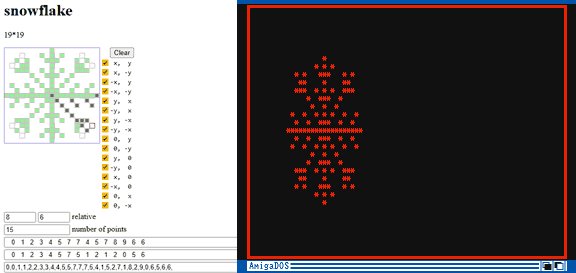
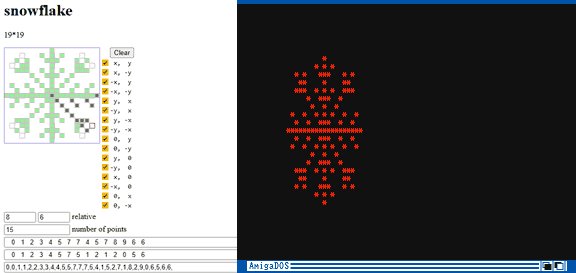
And if you ever wanted to see what all pointer shapes combined would look like, check out the info page.
The first edition of Dream210 turned out to be an incredible gift to end the year – this demoparty reached cosmic levels of coziness, there’s no other way to put it. Much love and respect to the organizers, not in the least for getting everything off the ground in record time, and warm regards to all my fellow sceners as well. Whew!

During the party, the Vintage Computing Christmas Challenge 2025 result presentation was on, and that was a fun and exciting event, too. I just posted a little write-up of my own Amiga entry, and spotted some opportunities to save another four bytes in the process. :)
I even got feedback for this website, i. e. people who actually read my blog. That’s always nice to hear, so thanks for that! And with that, I’ll end this year of posting with my best wishes for 2026 to all of you – or as we say in Germany: Guten Rutsch!
Santa wants you… to check out my little contribution to this year’s Teksti-TV advent calendar at Yle’s Teletext service from Finland. :) At least today, it should be on page 832.

Here’s the editor link. All the advent calendar Teletext pieces are also on Demozoo. Thanks to illarterate for curating the event, and merry relax-mas to all!
Programming fonts with “clever” ligatures? That’s an “Ugh!” for me.
On Hacker News, I saw a post titled “I tried Gleam for Advent of Code”. Luckily, “Gleam” turned out not to be some AI shit, but a new (-ish) programming language. Interesting! And a post about Advent of Code problems is a great hook to get a first impression and to learn how coding in Gleam looks and feels like.
It is a well-written blog post (thanks!), and I mean no disrepect to the author – but the typeface used for the code snippets made me struggle with the “looks” part already.
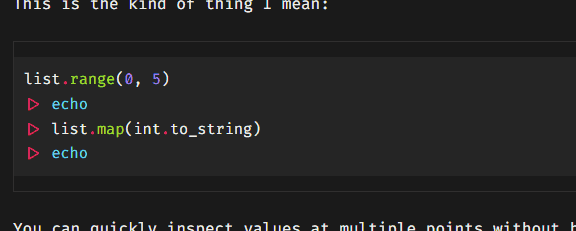
How is the code formatted? What operators does it use? What are common idioms? Let’s take a look at the very first block of example code:

“A-ha, so that’s an example about pipes and the echo command. Is that the complete code or a summary? What are those triangles? Can I click on them and expand more details?”
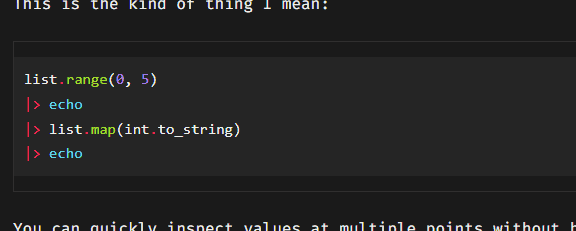
I did click on a triangle and was surprised that it didn’t open up anything (you know, like the <details> element), but instead half of the triangle was selected. “Wait a minute, is this one of those coding ligatures?” Sure enough, after altering the CSS on the page, I could see the actual code:

This is insane. How do you get to know a new programming language when the operators are replaced with arrows, squiggles, and geometric shapes that leave it up to you to guess what they might represent?
| Ligature | Interpretation |
|---|---|
 |
Ha, that’s easy! It’s an arrow of course: Or is it? What if it’s an actual arrow, like U+2192 (→), maybe in a string literal? |
 |
Quick, how would you type this in? |
 |
This must be Could be |
 |
Obviously Or One of those! |
 |
To be fair: I can get behind this one, kind of. It appears when you type |
 |
Then again, things are getting out of hand quickly. Almost like that’s the theme here. There are now so many lines that you want to add a clef and insert some notes. Oh, and is it |
 |
Oh, nice, a postcard! No, wait… This is the concatenating assignment As a Perl veteran, if I were to encounter this abomination in the wild, I would concatenate someone’s face with my fist. |
I’m joking. Use them 1337 ligatures if it makes you happy. But when I have to decode them in an informational article that should be about the exact letters and symbols? Miss me with that!
With regards to coding fonts, here’s my pettiest of pet peeves:

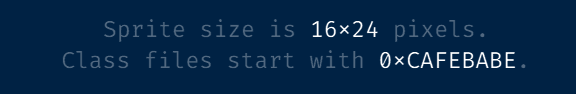
When the underlying text is:
Sprite size is 16x24 pixels. Class files start with 0xCAFEBABE.
Now we’re playing in a Wordpress-like level of cleverness! It’s kinda like the old “smart quotes” feature, together with an attitude straight from good old Clippy:
I see you’re typing
16x24! Surely you meant to use the multiplication sign×, and are just too dumb to type it in properly with your greasy fingers. Don’t worry – we’ll fix it right in the typeface with a ligature hack!We only need one custom rule for every combination:
0x0,0x1,1x0,1x1,1x2… Isn’t that elegant?While we’re at it, let’s also use this for hexadecimal literals!
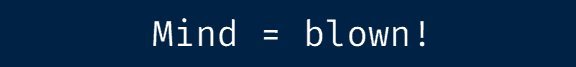
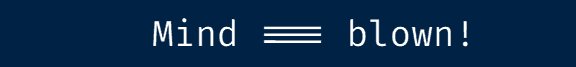
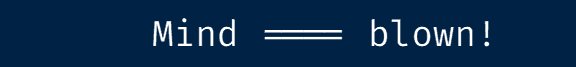
Wow, thanks Clippy, this is genius! Mind = blown! Pardon me, I meant:

But, um… What about binary numbers like 0b0101? And did you skip the uppercase hex prefix 0X intentionally?
Shut up, nerd!
Okay. Where was I? Right, I wanted to check out that programming language, not rant about glyphs. :)
PS: Shout-out to Matthew Butterick who made the case against this typographical madness six years ago.
Cleaning up, I found this little wish list (“Wunschzettel”) for Santa Claus I made 37 years ago. I’m not entirely sure if we got what we wished for in time for Christmas 1988, or some time later. Maybe we had to put up with the ole Plus/4 and our cassette tapes for some more months!

Eventually we did get an Amiga 500 from Karstadt, complete with an English copy of Zak McKracken. The monitor was a Philips CM8833, though, not a Commodore 1884 (?), or 1084, even… :)